Page 1 of 1
javascript
Posted: 2013 Mar 27 15:42
by psychical
Turim JS gerai kertančių žmonių?
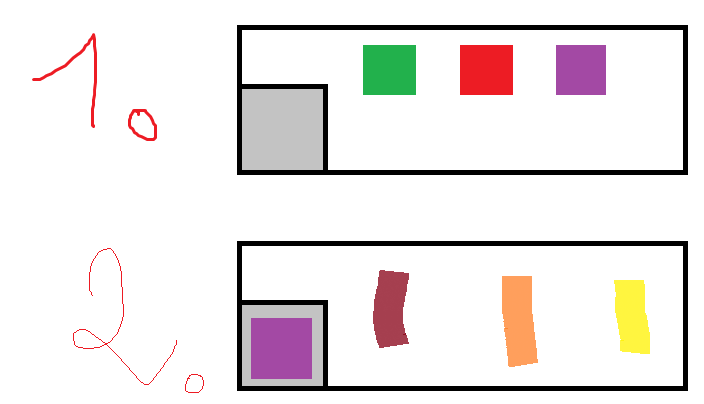
Man reikia kažko tokio:

- asd.png (9.51 KiB) Viewed 4785 times
1 <- dalyje, parodyti pasirinkimą, kitaip sakant aš vieną iš jų (tų spalvotų kubelių) nunešu ant pilko kubelio ir man vietoj kitų esančių, parodytų sąrašą, kurį aš gaunu iš pirmo kubelio (sunkiai paaiškinau).
Sakykim, violetinis kubelis, antroje dalyje (antrame paveikslėlyje) turi 3 dalis - spalva, dydis, kaina | tarkim nunešęs ant pilko fono žalią kubelį, aš gaučiau - nuotrauka, paveiksliukas, lapas ir t.t.
Turit gal minčių, kaip tai padaryti?
Re: javascript
Posted: 2013 Mar 27 17:07
by newb
http://jqueryui.com/droppable/ ?
Is desnes visokie tipai dar.
Re: javascript
Posted: 2013 Mar 27 19:05
by psychical
http://jqueryui.com/droppable/#shopping-cart
Sakykim pasiėmiau aš šį kodą ir dabar noriu padaryt taip, kad perkėlęs į tą krepšelį, aš išgaučiau buvusį name
Code: Select all
$(function() { $( "#catalog" ).accordion(); $( "#catalog li" ).draggable({ appendTo: "body", helper: "clone" }); var name = $( "#catalog li" ).attr("name"); <---------------------------------------------------- Logiškai aš gaunu pirmojo sąraše esančio daikto name, tačiau, kaip man gauti to, kurį aš šiuo metu tempiu? $( "#cart ol" ).droppable({ activeClass: "ui-state-default", hoverClass: "ui-state-hover", accept: ":not(.ui-sortable-helper)", drop: function( event, ui ) { $( this ).find( ".placeholder" ).remove(); $( "<li name='" + name + "'></li>" ).html( ui.draggable.html() ).appendTo( this ); } }).sortable({ items: "li:not(.placeholder)", sort: function() { $( this ).removeClass( "ui-state-default" ); } }); });
Pagal šitą kodą, PVZ čia:
http://mc.rez.lt/shop/
Re: javascript
Posted: 2013 Mar 27 19:54
by newb
Nesuprantu ko tu nori... Virsuj vienas klausimas, kode visai kitas

Re: javascript
Posted: 2013 Mar 27 19:58
by psychical
newb wrote:Nesuprantu ko tu nori... Virsuj vienas klausimas, kode visai kitas

Kadangi davei pavyzdžius, bežiūrint juos kito kita mintis, kitam dalykui, pirmąją mintį nukėliau vėlesniam laikui, nes ji gaunasi panašiu pagrindu kaip ir ši, tačiau ši kitokia.
Re: javascript
Posted: 2013 Mar 27 20:23
by newb
Tai krc tau reikia imesto elemento "name" ?
http://jsfiddle.net/gyGUz/
Re: javascript
Posted: 2013 Mar 27 22:47
by psychical
Ačiū.
-- 2013 Kov 27 22:46 --
Amm, dar klausimas gal su išėmimu padėtum? Ta prasme, kad kai įdedi į krepšį išsiimt nebegali, o man reiktų, kad tai būtų įmanoma
Re: javascript
Posted: 2013 Mar 28 09:38
by newb